One of the projects I feel proud about is called Bacteria (a modified version of Hexxagon). It’s the first serious game challenge that we (Fer and I) had in college. This post is about the first set of problems we had to deal with in the proccess.
This project covers a lot of things, and I decided to split it in at least two posts, since it’s taking me longer than expected. This post is very rich in images for those who like to watch stuff rather than read.
WARNING: this post contains some technical words.
The First BIG (and scary) Project
First of all, this project was like a titan for us at the beginning. We had absolutely no clue of what to do, nor where to start. There were just too many thing to take into account.
Hexxagon is a board game. The board is hexagonal (what??… first challenge). The goal is to own more cells than the opponent. To make it fun, it needs a good GUI, and a LOT of interactive features.
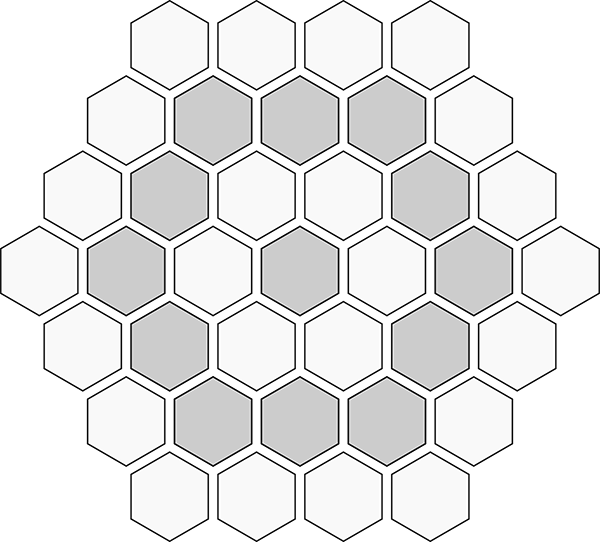
To make it easy, here is one possible board, each hexagon is a cell:

- Rules:
- Same as Hexxagon, two types of moves, you can multiply to a cell next to yours, or you can jump over one cell in an hexagonal board.
- The winner is the player who owns more cells when the board has no free cells.
- For our particular implementation, we had to add this:
- A hint about where you can jump, or multiply.
- A board editor.
- Multiplayer Feature based on a given XML Protocol (Maybe I’ll describe the protocol in the next post).
- Sound.
So, at first sight, it doesn’t seem like a LOT, but we wanted to make a great game out of this.
Rules and Logic
Programming the game logic wasn’t really hard. In the first day we had a working console implementation and we could “play” the game having absolutely no fun because we had to write every command to make a simple move, something like
multiply cell A8 to A9
and the output was really awful, a lot of debug using printf and also tons of (apparently) meaningless garbage. But we were enjoying
the development proccess like a child who gets a Nintendo 64 on Christmas! When it was clear that the logic was done, we were ready
for te REAL FUN!
GUI
Remember the Sudoku project we made with WinAPI? Well, we considered that UI awful. We wanted to make a game that could make people say “ooooohhhhh”. So we started searching for 2D game engines and libraries, and there were a few interesting options. After reading about SDL, GTK and other options we ended up using Allegro, a Game Programming Library.
The first challenge was “how the hell are we going to make this pretty”. I started making drafts in paper and we would discuss with Fer the good and the bad of every menu and how it should work. It was clear we needed a cell that worked like a brick, so we can build many different boards (with holes, or two separate “islands”).
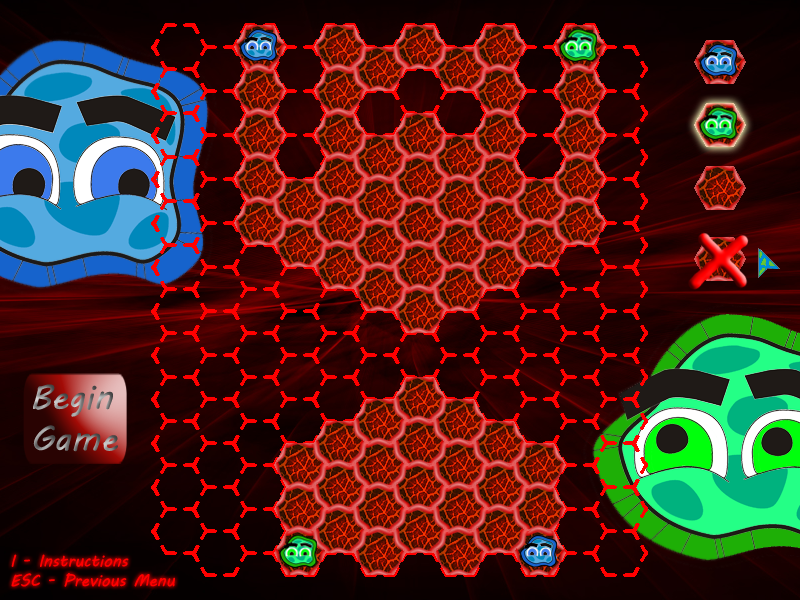
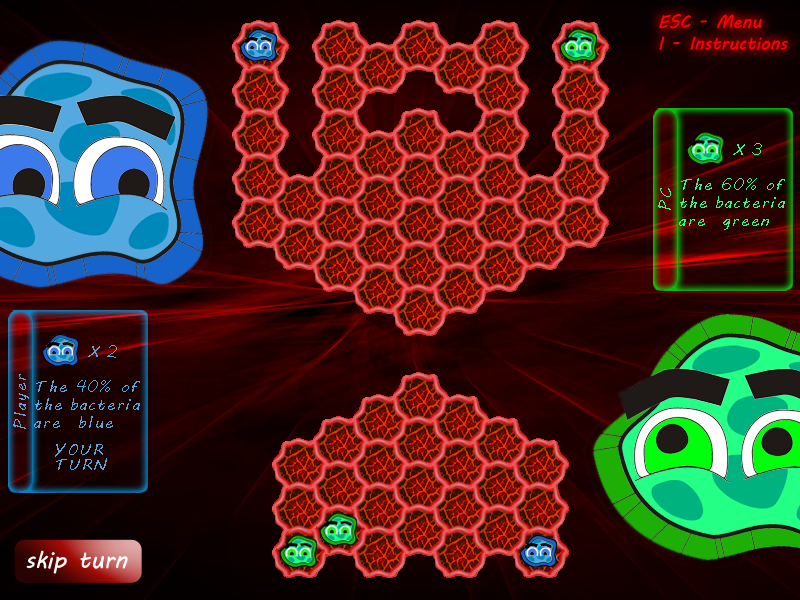
This image shows a possible board, the first image is our board editor, and the second is the game view with the statistics. I still look at this and can’t help a little smile of satisfaction and pride :’D


Note the cell borders in the game view. To draw this borders we had to step into every cell and check for adjacent objects!
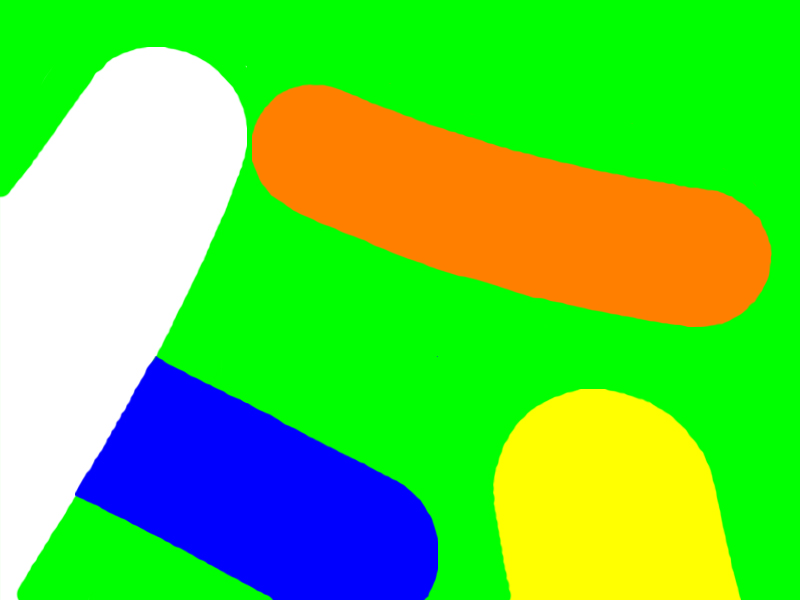
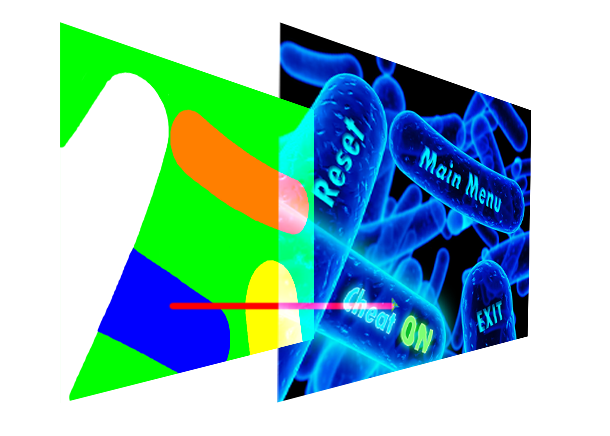
Another Challenge was menus. Since Allegro gives you “per-pixel” control, we wanted to take advantage of that and make buttons with nice shapes, effects and colors. We came up with a technique using color masks to detect when a user hovers or clicks inside a button or anything we wanted to be interactive (it turned out it was a well-known technique, but back then we feel awed by our own witts). Here’s an Image of the mask, and the menu with one of the buttons highlighted.


Note how the mask color matches the shape of the blue bacteria. If the user clicked on our GUI, we asked for the pointer position, and looked what color was clicked in the mask, easy right? Here’s a visual explanation, the red line is intended to show how mask and design share positions.

To be continued..
That’s all for the moment, I have a draft of the second part, it’s about how we faced gameplay, drag and drop, networking, and artificial intelligence. Give me feedback if you want me to explain a little further any aspect, maybe with code explanation or in a tutorial-like format.
Aaaaaaaaaaaaaaaaaaand last, but not least… here’s the code.